Blogger Template Gratis sekarang saya beri nama "KREASI BB.1" yang bisa kawan coba pakai secara cuma-cuma kalau kawan menginginkan untuk mengganti Template Blog kawan :z;
Cara Install Template


Cara Setting Template Kreasi bb.1
Seperti biasa pesan saya pada kawan hanyalah kesadaran saja yaitu agar jangan menghilangkan Link yang mengarah ke Blog saya sebagai pencipta Template ini :w;
 |
 |  |
- Download Template Kreasi bb.1 selanjutnya Ekstrak dulu di Komputer kawan
- Masuk Account Blogger dengan ID kawan
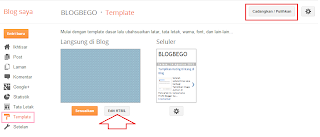
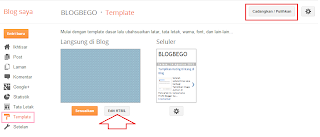
- Pada Dasbor pilih Template - pilih Cadangkan / Pulihkan
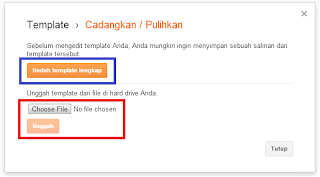
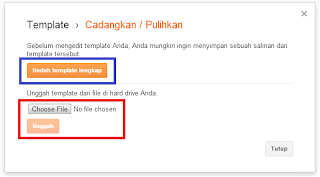
- Simpan Template kawan dulu untuk jaga-jaga [Unduh Template Lengkap]
- Pilih File Kreasi BB.1 yang sudah kawan ekstrak tadi - Unggah


- Selanjutnya pilih Tata Letak untuk memindahkan Widget agar sesuai pada tempat yang kawan inginkan
Cara Setting Template Kreasi bb.1
- Pilih kembali Template - Edit HTML - Lanjutkan
- Cari Header, selengkapnya sebagai berikut :
#header {height: 60px;margin:0 auto 0;}#header h1 {clear: both;float: left;padding: 0 0 0 25px;}#header h1 a {display: block;text-indent: -9999px;outline: none;width: 400px;height: 66px;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgh1eYJxOQ4fmcU3olVTiV0DJFRq_h9WQLizt8eNw3mQ6wnapc_CH-nCga_4K8VdouT_x6q1WL41dlriE2GP1RFOki5GkzMRZeAU2kIZiVyg5WLJmQ83uFsHkpssI0WhNSAorJABVs_iLwu/s400/BLOG-BEGO.png) no-repeat 0 0;}#header .ad {width: 500px;float: right;padding: 5px 6px 0 0;}
Silahkan ganti teks yang berwarna merah dengan Link image [Judul Blog] kawan
- Cari <div id=NavbarMenu> selengkapnya sebagai berikut
<div id=NavbarMenu>
<div id=NavbarMenuleft>
<ul id=nav>
<li><a href=http://belogbego.blogspot.com/>BERANDA</a></li>
<li><a href=/search?max-results=500>Daftar Isi</a></li>
<li> <a href=#>EDIT</a>
<ul>
<li> <a href=#>EDIT-a</a></li>
<li> <a href=#>EDIT-b</a></li>
</ul></li>
<li> <a href=#>PAGE</a>
<ul>
<li> <a href=#>PAGE-a</a></li>
<li> <a href=#>PAGE-b</a></li>
<li> <a href=#>PAGE-c</a></li>
</ul></li>
<li><a href=#>LAMAN</a>
<ul>
<li><a href=#>LAMAN Page #A</a>
<ul>
<li><a href=#>Page #A-1</a></li>
<li><a href=#>Page #A-2</a></li>
<li><a href=#>Page #A-3</a></li>
</ul></li>
<li><a href=#>LAMAN #B</a></li>
<li><a href=#>LAMAN #C</a></li>
<li><a href=#>LAMAN #D</a></li>
<li><a href=#>LAMAN #E</a></li>
</ul></li>
<li><a href=http://astore.amazon.com/wacc01-20 target=_blank> AMAZON </a></li>
<li><a href=http://pagespeed.googlelabs.com target=_blank> TEST BLOG </a></li>
</ul>
</div>
Silahkan ganti sesuai dengan keinginan kawan
Seandainya pada Template kawan banyak menyimpan Script / HTML silahkan copas dan simpan disesuaikan agar tidak hilang :x; misalnya Blog Description, Keyword dan lain sebagainya
- Jangan lupa simpan Template kawan

0 komentar:
Posting Komentar